Introduction
Recently, I have decided to dive in Golang. I am really excited of discovering it and I am having a lot of fun learning a new low level programming language which is quite different from I used to do. There are lots of reasons explaining why I love this Go journey so much, but this is not the goal of today’s article.
Drawing lessons1
I’m developing quite a lot of really small and humble projects. My last one is gommitizen git utility allowing users to format, lint their commits and generating automatically changelogs. I always want to create logos for these projects, but until now, I felt like I was not skilled enough regarding design.
Actually, even if my drawing skills were good enough while at school, I was lacking a lot of creativity and I was completely helpless while trying to create something new from scratch. That’s why I never tried to learn photoshop or design tools.
However, recently, I started to feel really annoyed of this lack of skills, because I wanted to be able to achieve my projects by myself and creating a visual identity (including logos) is a very important part of them.
Hardware
For some reason, I am the lucky owner of an iPad Pro with the Apple Pencil 2. I used to use it for taking maths notes, which was one of the best formula handwriting I ever had on a tablet, using GoodNotes 5, but that’s (one again) another story.
In the past few months, I bought Procreate and downloaded some vectorial drawing apps, without really doing something with them. I was lacking ideas and nothing doable was really coming to my mind.
Actually, the only thing I was lacking at this moment, was the idea (and probably lots of skill 😁).
The core idea
So, let’s go back to the projet which can be summed up like this:
- Golang project
- Git utility
- Formatting commits
So I have decided to represent Golang old logo - a gopher, next to a git commit symbol. I wanted to use both Golang and Git logos colors for it.
Attempt #1
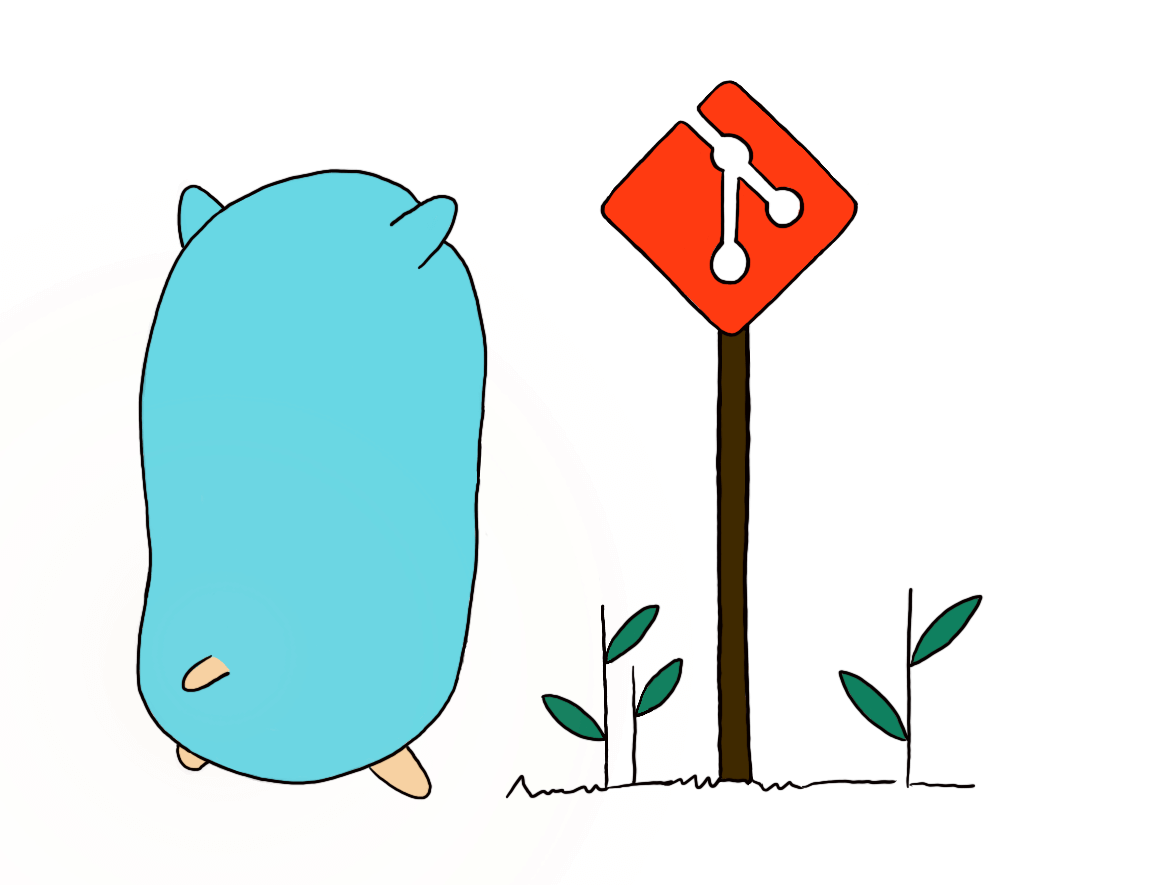
For my first attempt, I started to work using Procreate. I check on the internet some example of gophers (Go logo) and drawn the following logo

Even if I was happy of my first achievement, given that I had absolutely 0 prior experience regarding creating logos and designs on tablets or computers, I disliked the fact that this logo was a bit sketchy and looking quite unprofessional.
I knew that I had to use vectorial drawing tools for the next versions of it. Even if after creating the logo on Procreate, I used Inkscape to vectorize it, the final result was not really satisfying to me.
Attempt #2
For the second attempt, I decided to switch to Adobe Illustrator Draw (free app) on iPad. Be aware that if you are using it, you won’t be able to export your work in .svg. Actually the only satisfying export format to me was .png.
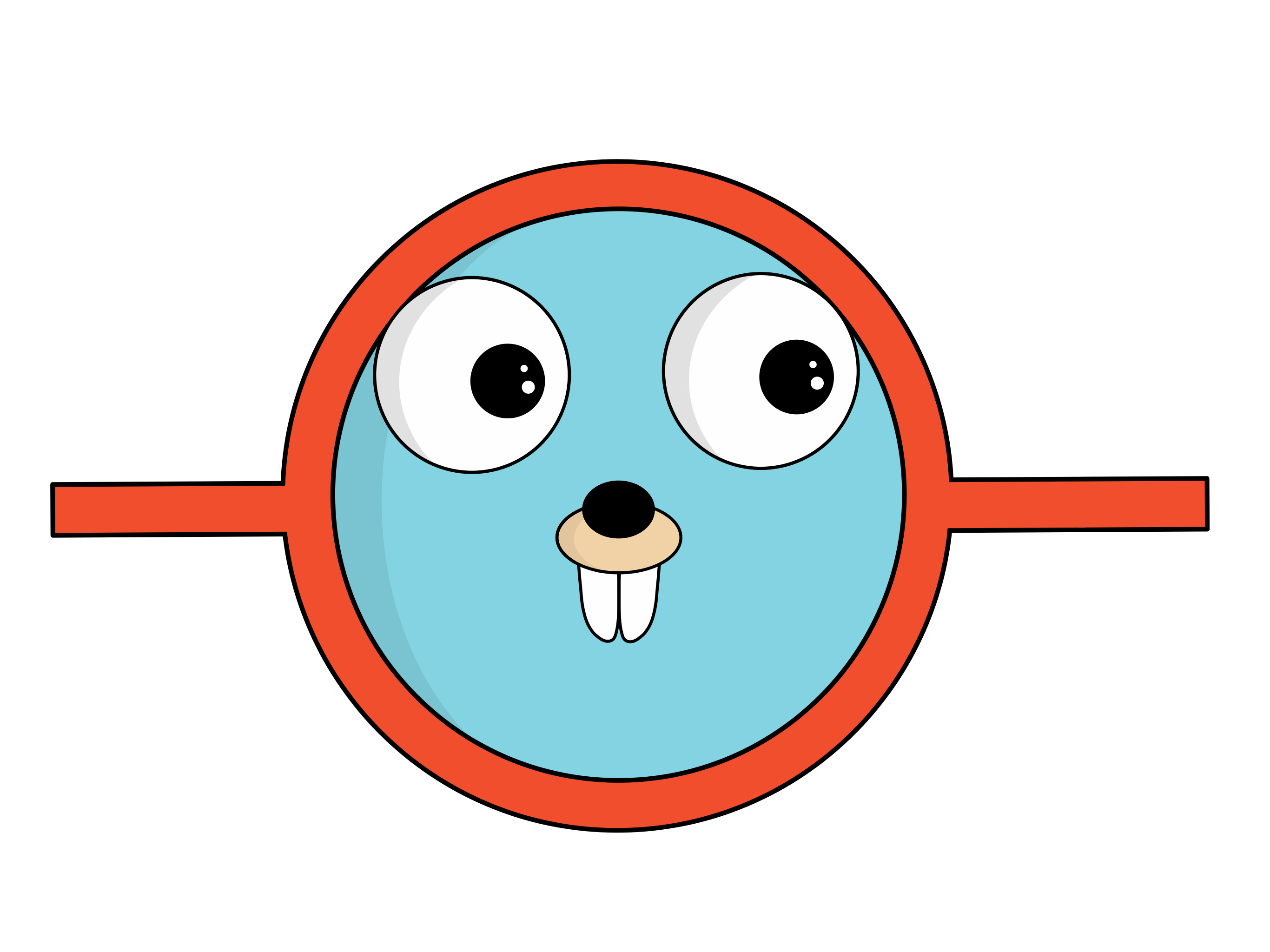
Adobe Illustrator Draw allows you to easily draw vectorial images and provide tools to draw basic shapes such as circles, lines and rectangles. I eventually came up with the following drawing.

This drawing was radically different from the first one. The final look is, in my opinion, much more professional and clean than the first one. Of course, my standards are really low because this is one of my first realisations, but I am still very satisfied, especially because it’s very minimalist and simple.
NB: Actually, because I was struggling in drawing full size gophers with clean lines, I decided to merge the gopher inside the round git commit logo (hide your weaknesses!).
Bonus
Motivated by my previous attempt, I decided, just for fun, to merge the Golang gopher mascot with Dugtrio Pokémon. Here is the final result.

Conclusion
Drawing logos and designing a visual identity is very important when you want to create tools, websites or applications. It’s a fundamental skill (especially for front end developers) and it’s quite amazing how we can achieve with today’s tools even if you’re a beginner (like I am!). According to the experience described in this article, I have tested the following options on iPad:
- Procreate. This is an app available for 10.99€ (as of now) on the Apple Store. It’s recognized as the one of the best drawing app. There are tons of pencils and options and the user experience is really amazing. However, I find it quite difficult to obtain professional and finished looks on logos (and for my usage). It’s probably because (as far as I know), it’s not possible to create vectorial images with it. I think this app is maybe more for creating art, paintings and hand-drawings.
- Adobe Illustrator Draw. This app is free and only requires you to create an Adobe cloud account (which is also free). The app won’t allow you to export your work in a lot of different formats (no svg option for example). You will probably export your work in .png. This is a really nice app thought, even if the possibilities are limited by the small amount of tools you can have and shapes you can draw. But regarding that’s a completly free app without ads, this is quite a minor problem (especially compared with Illustrator, much more thorough, but quite expensive).
Please don’t hesitate to reach me on Twitter if you have any feedback regarding the images and drawings presented above. Just remember these are my first realisations and that I am absolutly not an expert regarding image and logo creation 😁.